In today’s rapidly evolving software landscape, the demand for cross-platform desktop applications is higher than ever.
Developers and businesses are looking for tools that allow them to build feature-rich, responsive applications that run seamlessly on Windows, macOS, and Linux.
Python has long been favored for its simplicity, readability, and extensive library support, making it an excellent choice for developing such applications.
Flet emerges as an innovative framework that leverages the robust UI capabilities of Flutter while maintaining Python’s ease of use.
This blend offers a unique approach to building desktop applications: developers can quickly prototype and iterate on their designs without delving into the complexities of traditional UI development.
By combining Python’s straightforward syntax with Flutter’s dynamic interface components, Flet empowers developers to create visually appealing and highly interactive applications with minimal overhead.
This article will guide you through the process of building desktop applications using Flet.
Check out a more detailed tutorial in this YouTube video, "Build Applications in Python with Flet":
Understanding Flet
Flet is a versatile framework designed for building interactive multi-user applications across web, desktop, and mobile platforms—all using Python.
It enables developers to harness the power of Flutter’s rich UI components while writing code in a language known for its simplicity and rapid development capabilities.
This combination allows for the creation of responsive, scalable, and feature-rich applications without the steep learning curve associated with some traditional UI frameworks.
Core Principles
Flet abstracts the complexities of UI development by offering pre-built widgets and a declarative syntax that simplifies the construction of application interfaces.
Its key principles include:
- UI Abstraction: Developers can work with high-level components rather than dealing directly with lower-level UI code.
- State Management: Flet efficiently manages the state of your application, ensuring that UI elements are updated dynamically in response to user interactions.
- Event Handling: Built-in event handling mechanisms allow for responsive and interactive interfaces, making it easy to capture and react to user actions like clicks, text inputs, or other events.
Comparisons
When compared to other popular GUI frameworks, Flet stands out for several reasons:
Tkinter & PyQt: While Tkinter offers simplicity and is included with Python, and PyQt provides a robust set of tools for creating professional-grade applications, both can be limiting in terms of modern UI design and cross-platform consistency.
Flet, leveraging Flutter's modern UI paradigms, provides a more contemporary look and a smoother development experience without needing to juggle multiple programming languages.
Electron: Electron enables developers to build desktop applications using web technologies like HTML, CSS, and JavaScript.
However, it often comes with performance overhead and larger application sizes. In contrast, Flet delivers a native-like experience using Python, making it a lighter and more efficient alternative while still offering cross-platform compatibility.
Setting Up the Development Environment
Before diving into Flet development, ensure that your system meets the following prerequisites:
Python Installation: Make sure you have Python 3.7 or later installed on your machine. Python can be downloaded from the official Python website.
Installing Flet
Installing Flet is straightforward using Python’s package manager, pip. Follow these steps to get started:
Install Flet using pip:
pip install flet
Project Structure
A well-organized project structure is crucial for maintaining and scaling your application. Consider the following layout as a starting point:
my_flet_app/
├── main.py # Entry point of the application
├── components/ # Folder for reusable UI components and widgets
│ ├── __init__.py
│ └── custom_button.py
├── assets/ # Folder for images, icons, and other static files
├── requirements.txt # List of dependencies (including Flet)
└── README.md # Project overview and setup instructions
Building Your First Desktop App with Flet
To get started, let’s create a simple “Hello World” desktop application.
This initial example will introduce you to the basic structure of a Flet app, where you define a main function that handles the page setup and adds UI elements.
UI Components
Flet provides a collection of essential widgets that form the building blocks of your application. Some of these include:
- Text: For displaying static text.
- Buttons (e.g., ElevatedButton): For triggering actions.
- Text Fields: For user input.
- Containers and Layout Widgets: For organizing your UI elements in a structured manner.
Event Handling
One of the powerful features of Flet is its straightforward approach to event handling.
You can easily define functions that respond to user actions like button clicks or text input changes.
When an event occurs, you update the relevant UI component, and Flet takes care of re-rendering the updated state on the screen.
Code Walkthrough
Below is an annotated code snippet that demonstrates a basic Flet application.
This example displays a greeting message and includes a button that, when clicked, updates the greeting:
import flet as ft
def main(page: ft.Page):
# Set the title of the application window
page.title = "Hello World App"
# Create a text widget to display a greeting message
greeting = ft.Text("Hello, World!")
# Define an event handler for the button click event
def button_clicked(e):
# Update the greeting text upon button click
greeting.value = "Button Clicked! Welcome to Flet."
# Refresh the page to reflect the updated UI
page.update()
# Create an elevated button widget with an associated click event handler
click_button = ft.ElevatedButton(text="Click Me", on_click=button_clicked)
# Add the greeting text and button to the page layout
page.add(greeting, click_button)
# Start the Flet application by specifying the main function as the target
ft.app(target=main)
Code Explanation:
- Initialization: The application starts by importing Flet and defining the
mainfunction that takes apageobject. Thispagerepresents the app window. - UI Components: A
Textwidget is created to display "Hello, World!" and anElevatedButtonis set up with the label "Click Me." - Event Handling: The
button_clickedfunction changes the text of thegreetingwidget when the button is clicked, andpage.update()is called to refresh the UI. - Rendering: Finally, both the text and button are added to the page layout using
page.add(), and the app is launched withft.app(target=main).
You can run the app with:
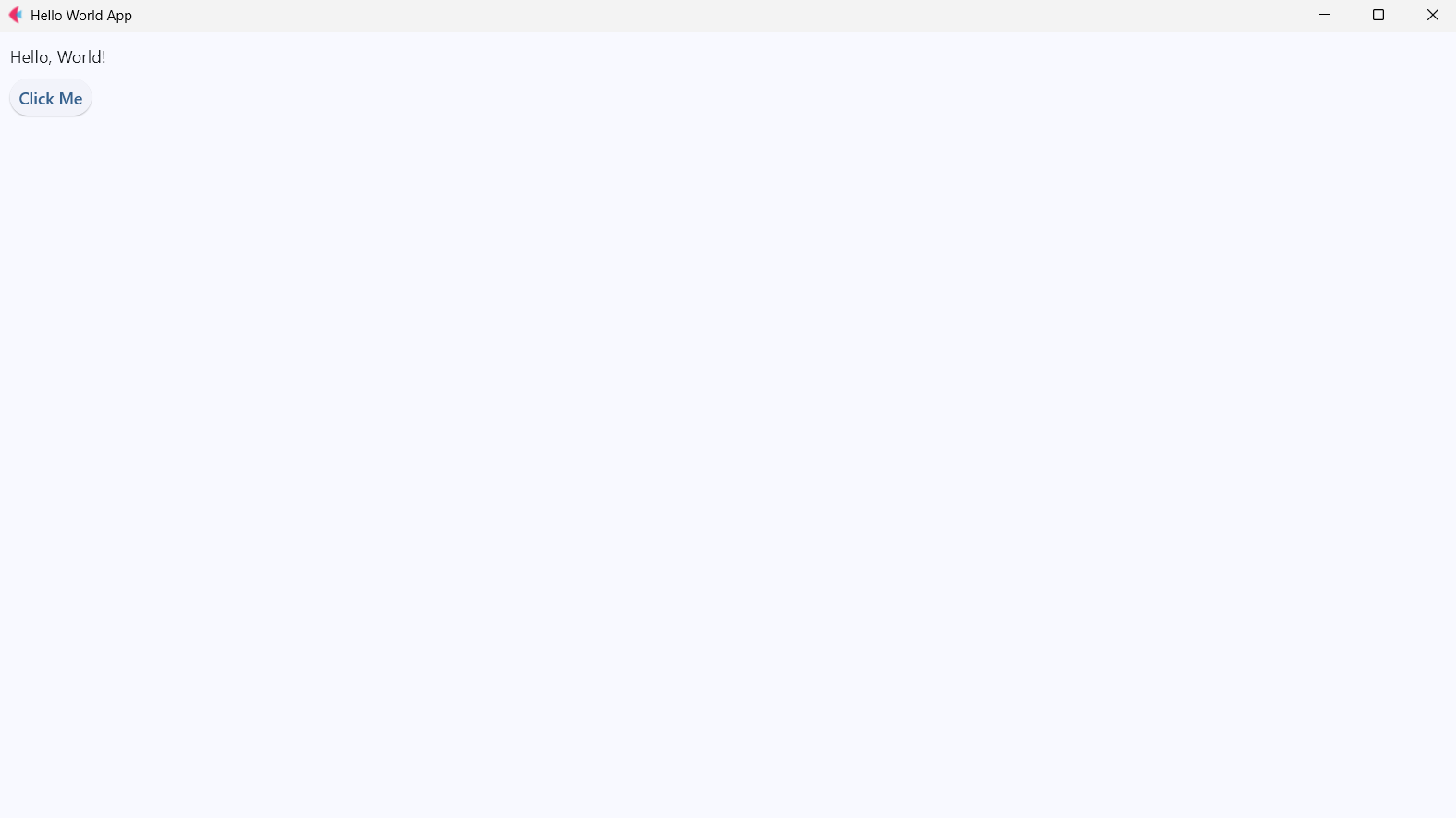
python main.pyYou should then see the following screen:

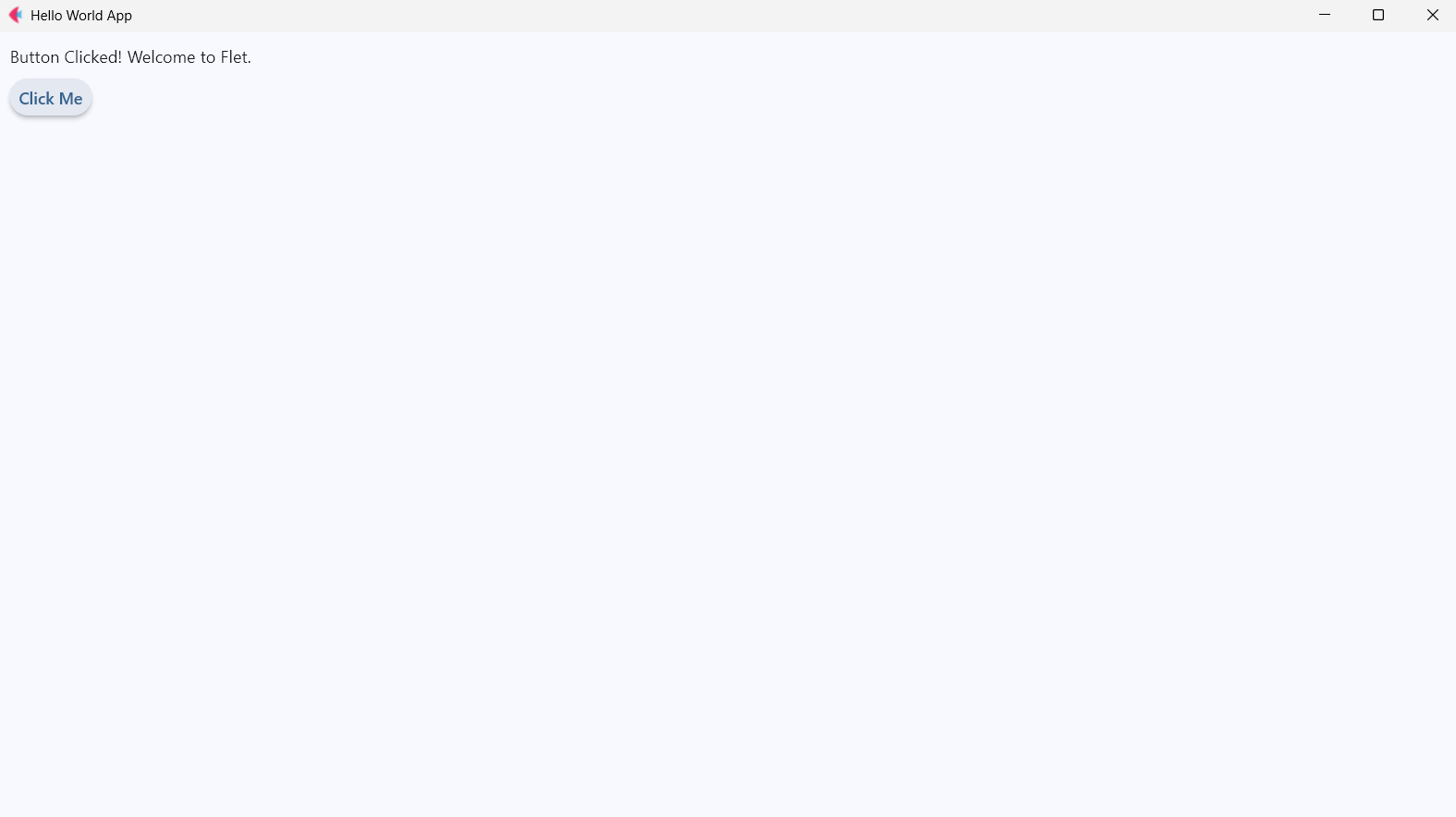
If you click the button:

Advanced Concepts and Features
In this section, we’ll explore some advanced topics in Flet that empower you to create dynamic, responsive, and robust desktop applications.
State Management
Efficient state management is essential for ensuring that your app’s UI remains in sync with its underlying data.
Flet’s reactive model makes it straightforward to update UI elements when the application state changes.
In the following example, we maintain a counter state that updates a text widget each time a button is clicked:
This article is for paid members only
To continue reading this article, upgrade your account to get full access.
Subscribe NowAlready have an account? Sign In

