In the world of user interfaces, graphical user interfaces (GUIs) often steal the spotlight.
However, text-based user interfaces (TUIs) are making a comeback, offering powerful, lightweight, and cross-platform solutions for command-line applications.
If you’re a Python developer, the Textual library from Textualize.io provides a modern, feature-rich way to build stunning TUIs with ease.
This article introduces Textual, explains its core features, and walks you through how to create your first TUI application.
What is a TUI?
A Text User Interface (TUI) is a type of user interface that allows users to interact with a program through text-based commands and visual elements displayed in a terminal or command-line interface.
Unlike a Graphical User Interface (GUI), which relies on windows, icons, and buttons, a TUI uses characters, symbols, and text-based components to present information and receive input.
TUIs provide several advantages, including:
- Lightweight: They require minimal system resources compared to GUIs.
- Cross-Platform: TUIs work on any system with a terminal, including Linux, macOS, and Windows.
- Fast and Efficient: Navigating with keyboard shortcuts is often faster than using a mouse in GUIs.
- Accessible: TUIs can be used on remote servers via SSH, making them ideal for server administration and headless environments.
Classic examples of TUIs include text editors like vim and nano, command-line tools like htop (for system monitoring), and ranger (a file manager).
Modern TUIs, like those built with Textual, incorporate features like animations, custom styles, and interactive elements that go beyond traditional command-line interfaces.
What is Textual?
Textual is a Python framework for building interactive, modern TUIs using concepts that are familiar to web developers.
Instead of dealing with low-level console control sequences, Textual allows you to design responsive and interactive layouts using simple Python code.
Textual borrows concepts from web development, such as:
- CSS-like Stylesheets: Customize the appearance of your TUI components.
- Responsive Design: Applications that adapt to terminal size changes.
- Widgets and Layouts: Reusable components like buttons, text areas, and panels.
Built on top of Rich (another library from the same developers), Textual inherits Rich’s capabilities for beautiful text formatting, syntax highlighting, and rendering.
Why Use Textual?
Here’s why Textual stands out for building TUIs:
- Cross-Platform: Works on Linux, macOS, and Windows.
- Interactive: Supports buttons, dialogs, and forms.
- Asynchronous: Built with
asyncio, enabling non-blocking operations. - Customizable: Customize widgets, animations, and styles.
If you've ever built a web app using frameworks like React or Vue, you’ll find Textual’s approach to components and layouts intuitive.
Installing Textual
To get started with Textual, you’ll need Python 3.7 or higher. Install it using pip:
pip install textual
Once installed, you’re ready to build your first TUI application.
Creating Your First TUI Application
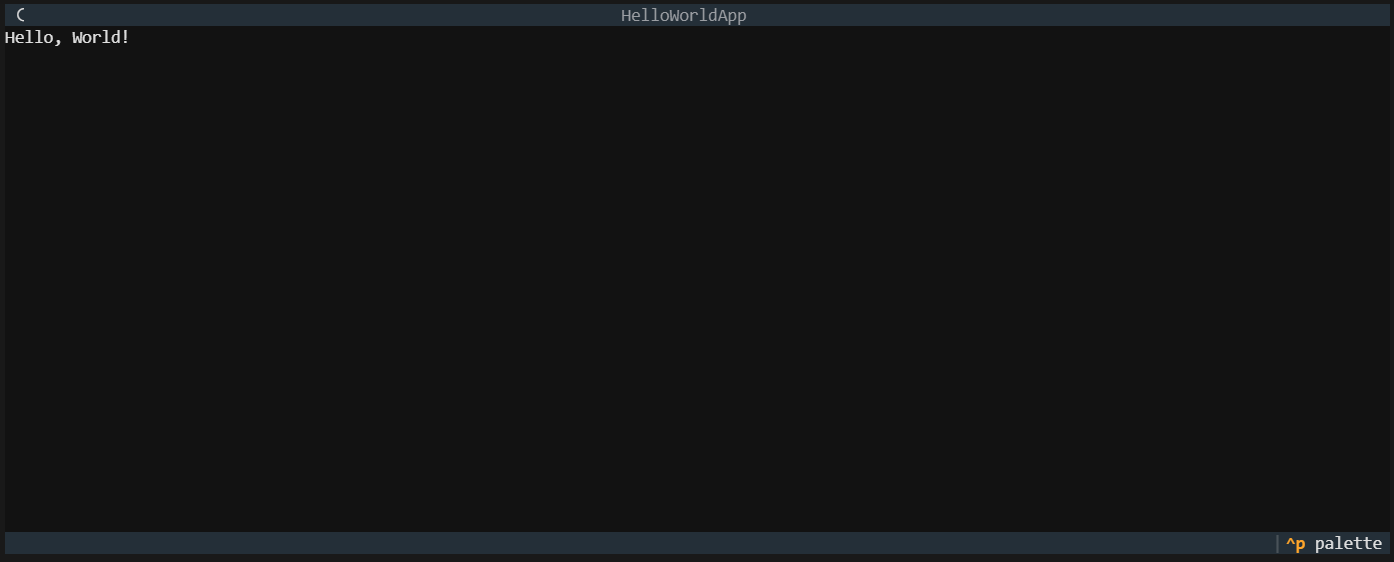
Here’s a simple example to create a "Hello, World!" TUI using Textual.
from textual.app import App
from textual.widgets import Header, Footer, Static
class HelloWorldApp(App):
def compose(self):
yield Header()
yield Static("Hello, World!", id="hello-text")
yield Footer()
if __name__ == "__main__":
HelloWorldApp().run()
Explanation:
- Header and Footer: Pre-built widgets for a consistent app layout.
- Static: A simple widget to display text.
- compose(): This method defines the layout and widgets to display.
Run the script and you’ll see a clean, interactive "Hello, World!" TUI app, like this:

Key Components and Widgets
Textual comes with several pre-built widgets, and you can also create your own.
Here are some key widgets:
This article is for paid members only
To continue reading this article, upgrade your account to get full access.
Subscribe NowAlready have an account? Sign In

