In software development, effectively communicating architecture is as crucial as the construction of the architecture itself.
Traditional diagramming tools have served us well, but what if you could generate architecture diagrams as code, making them versionable, reproducible, and as dynamic as your application?
Enter the Python diagrams library, a game-changer for architects and developers.
What is the diagrams Library?
The diagrams library is a Python package that allows you to create cloud and on-premises architecture diagrams using just Python code.
Built on top of Graphviz, it offers a simple yet powerful API to generate beautiful, informative diagrams programmatically.
This means your diagrams can live alongside your codebase, evolving as your architecture evolves.
Key Features
Code-based Diagramming: Define diagrams in Python code, making them easy to track, version, and update.
Wide Range of Providers: Supports major cloud providers like AWS, GCP, Azure, and others, along with generic nodes.
Flexibility: Easily customize your diagrams with different attributes, styles, and layouts to best convey your architecture.
Getting Started
Before diving into creating diagrams, ensure you install Python on your system and install the diagrams library along with Graphviz, which is a dependency.
pip install diagrams
# And Graphviz, which may vary by OS. For example, on Ubuntu:
sudo apt-get install graphviz
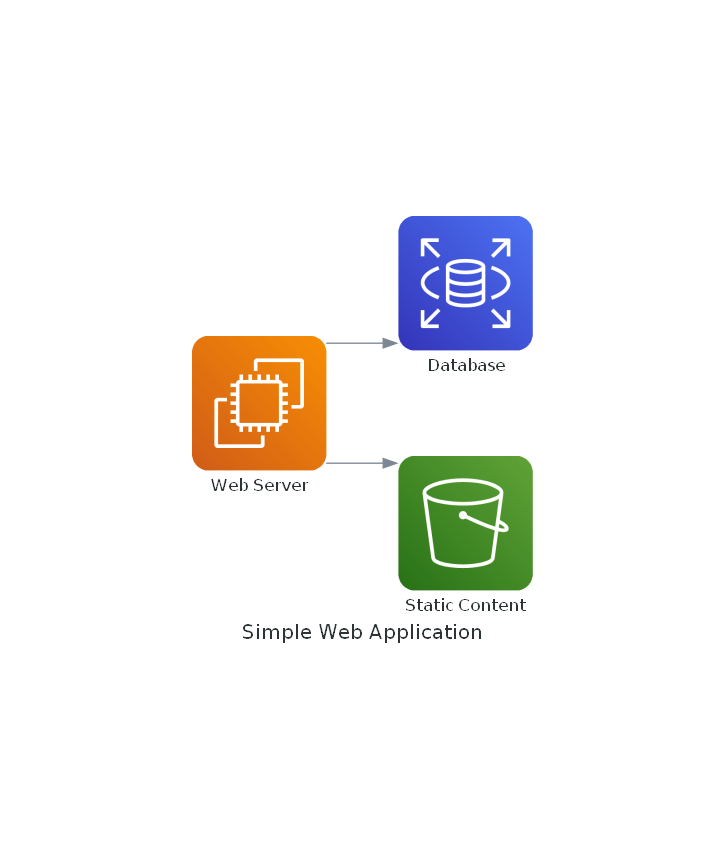
Example: Simple Web Application Architecture
Let's create a basic diagram illustrating a web application's architecture with a web server, a database, and static content storage.
from diagrams import Diagram
from diagrams.aws.compute import EC2
from diagrams.aws.database import RDS
from diagrams.aws.storage import S3
with Diagram("Simple Web Application", show=False):
web_server = EC2("Web Server")
database = RDS("Database")
static_storage = S3("Static Content")
web_server >> database
web_server >> static_storage
This script generates a PNG image named simple_web_application.png, depicting the web server connected to the database and static content storage:

This article is for paid members only
To continue reading this article, upgrade your account to get full access.
Subscribe NowAlready have an account? Sign In